メンテナンス情報
予定しているメンテナンスはありません。
通常営業中
通常営業中です。クレジットカード決済、ホームページ運営代行など、無休です。
AVADA-sliderの選択方法
Wordpressのレスポンシブ・テーマAVADAで、作成済みのスライダーを固定ページ、投稿ページなどに適用する方法です。
z-indexの使い方 – メニューがコンテンツの下に隠れる場合の対応
メニューがコンテンツの下に入り込んで、見えなくなった場合、Z-INDEXを設定することで解消できます。
ボタンの幅を100%にする – Avadaワードプレスのテーマ
ボタンの幅を100%にする設定方法です。個別にも、一括でも設定可能です。
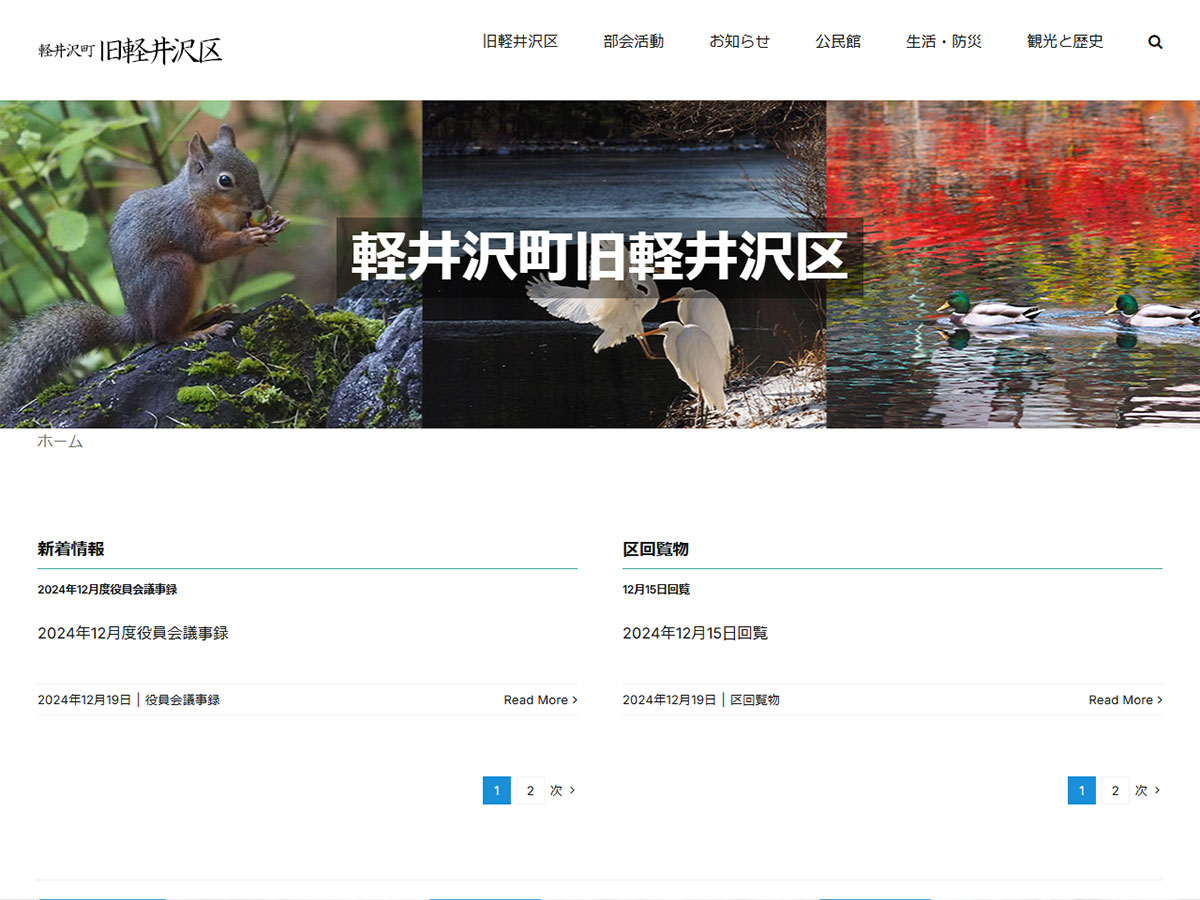
軽井沢町旧軽井沢区さまウェブサイト
軽井沢町旧軽井沢区さまのホーム・ページをお任せいただきました。
Contact Form 7の送信先アドレス変更方法
ワードプレスに設置するウェブフォームの定番プラグイン、Contact Form 7の送信先アドレス変更・設定方法です。
冬季の営業について
2024年-2025年冬季の営業は以下のようになります。
しなの追分馬子唄道中
「しなの追分馬子唄道中」のポスター、チラシを印刷させて頂きました。
森のようちえん さんの「ふるさと納税返礼品」を作成
素敵な手描きイラストを中心に据えた作品です。
Contactform7のアドオンFlamingoの使い方-件名の表示
任意の文字列をフラミンゴの件名欄に表示させる方法など。
しなの追分馬子唄道中オリジナルTシャツ作成させていただきました
オリジナルTシャツや缶バッチなどノベルティ製作もお任せください。
ボタンの色を変える -ワードプレスのレスポンシブル・テーマ・ Avada
ボタンの色を変える設定方法。グラデーションに設定することもできます。
ページの上端まで画像を配置する方法 – Avada
通常ヘッダメニューの下から始まるページ上部の画像をページの一番上から配置する方法です。
文字の背景色を半透明にして背景画像を透かして見せる方法-Avada
文字の背景を半透明して背景画像を透かして見せるとカッコいいデザインになりますね。
ページに背景画像を配置する方法 – Avada
美しい背景画像の上に文字を乗せると、ポスターみたいなカッコいいデザインを作ることができますね。
定期メンテナンス情報
現在予定されているメンテナンスはございません。
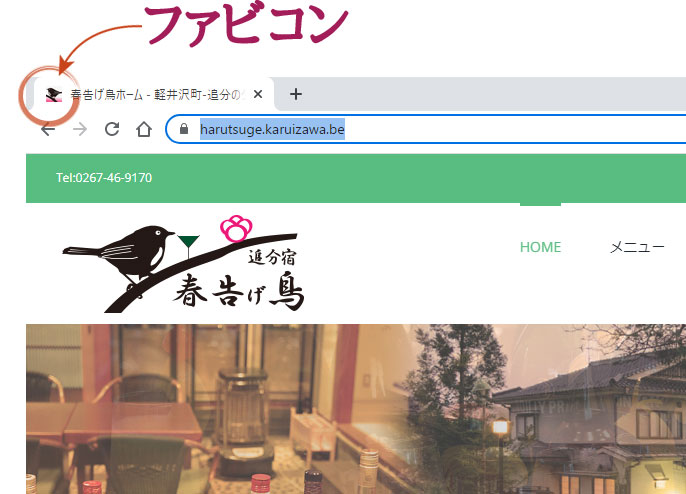
ファビコンの設定方法
favionの設定方法です。
ヘッダのロゴを変更する方法
Avadaでヘッダのロゴを変更する方法
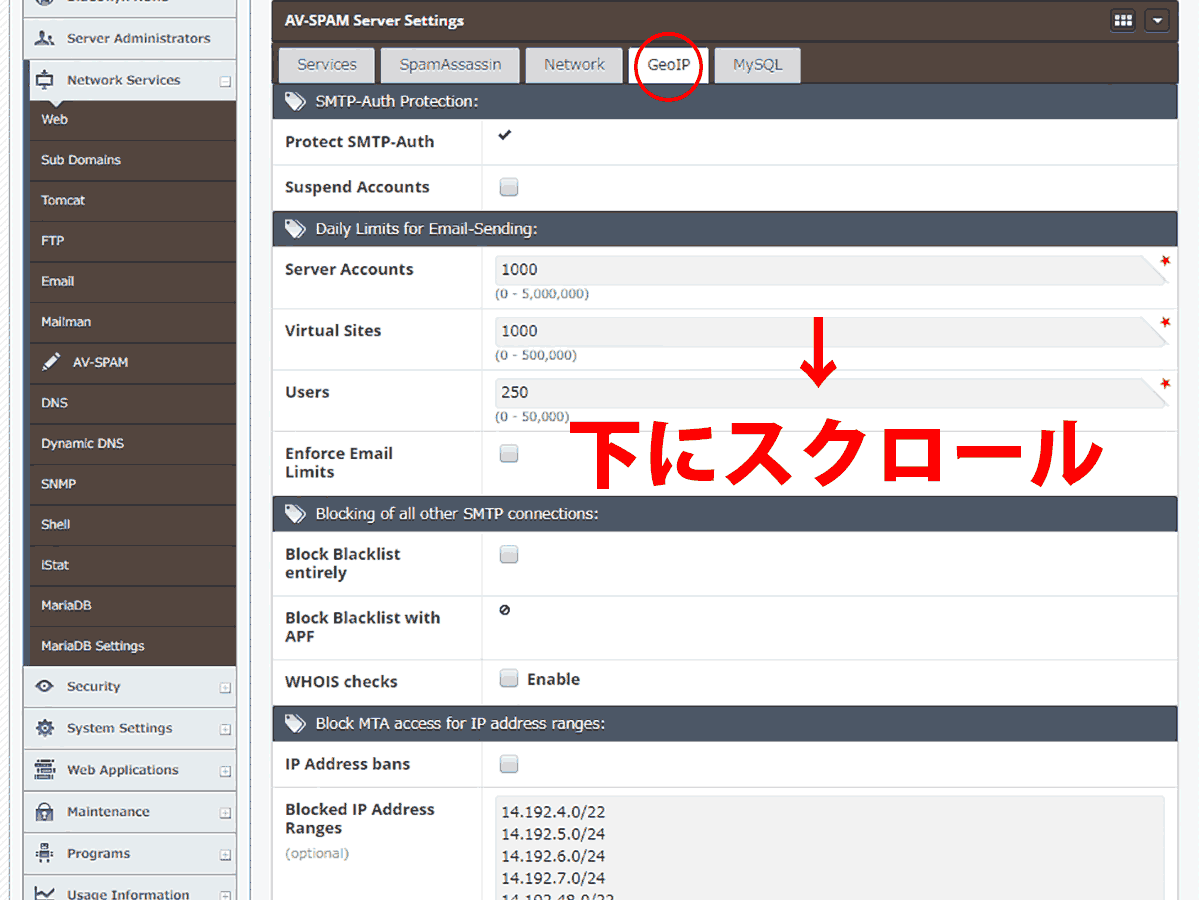
メールが送れない – 送信元がBlacklisted countryのIPだからというエラーがでる
メール送信時に「エラー番号5.4.1...」というエラーがでて送信できない場合の対処法。
復旧しました-コンビニ決済で障害
本件は2021年9月6日20時過ぎに復旧しました。
一部のお客様‐メンテナンスは終了しました
本メンテナンスは約20分間にて作業終了しました。ご迷惑をおかけしました。
ULTRA DRIVEでファイルを一括してアップロードする方法
オンライン・ストレッジサービスULTRA DRIVEでファイルを一括してアップロードする方法
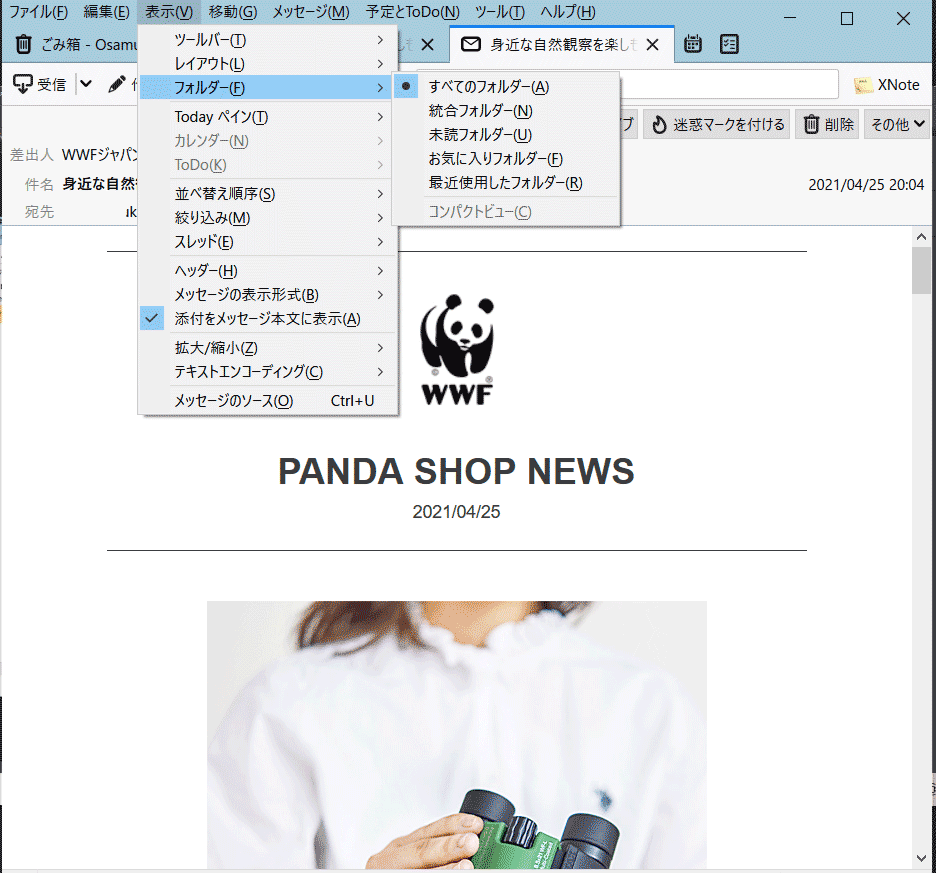
Thunderbirdで突然フォルダが消えた場合の対処方法
Thunderbirdで突然フォルダが消えた場合には、まずは次の確認をしましょう。