対象:レスポンシブ・ワードプレス・テーマAVADAをご利用のお客さま
文字の背景色を半透明して背景画像を透かして見せるとカッコいいデザインになりますね。デザイン性をアピールすることが重要な美容室、専門学校などのウェブページの場合には挑戦してみましょう。
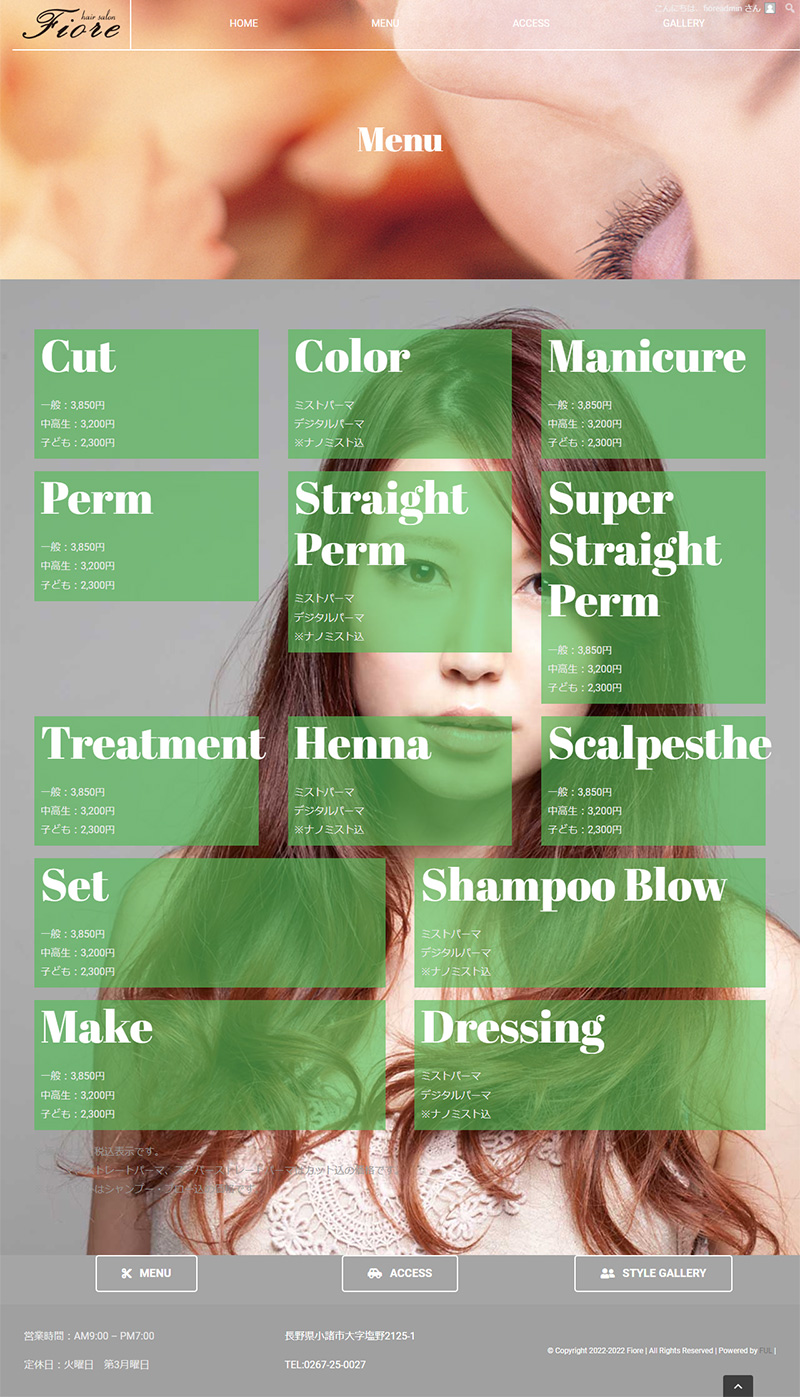
このように作ったページはこんな感じ(出典:小諸の美容室フォオーレさま)

文字の背景色を半透明にするには次のようにします。
ワードプレスのコントロールパネルにログイン
↓
編集対象のページの編集画面を開く
↓
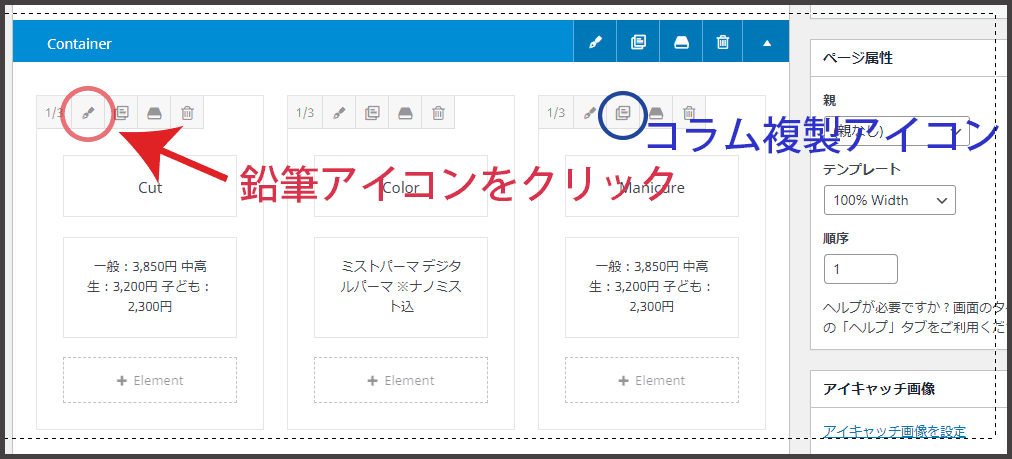
文字の背景色を半透明にするColumnの鉛筆アイコンをクリック(下図)

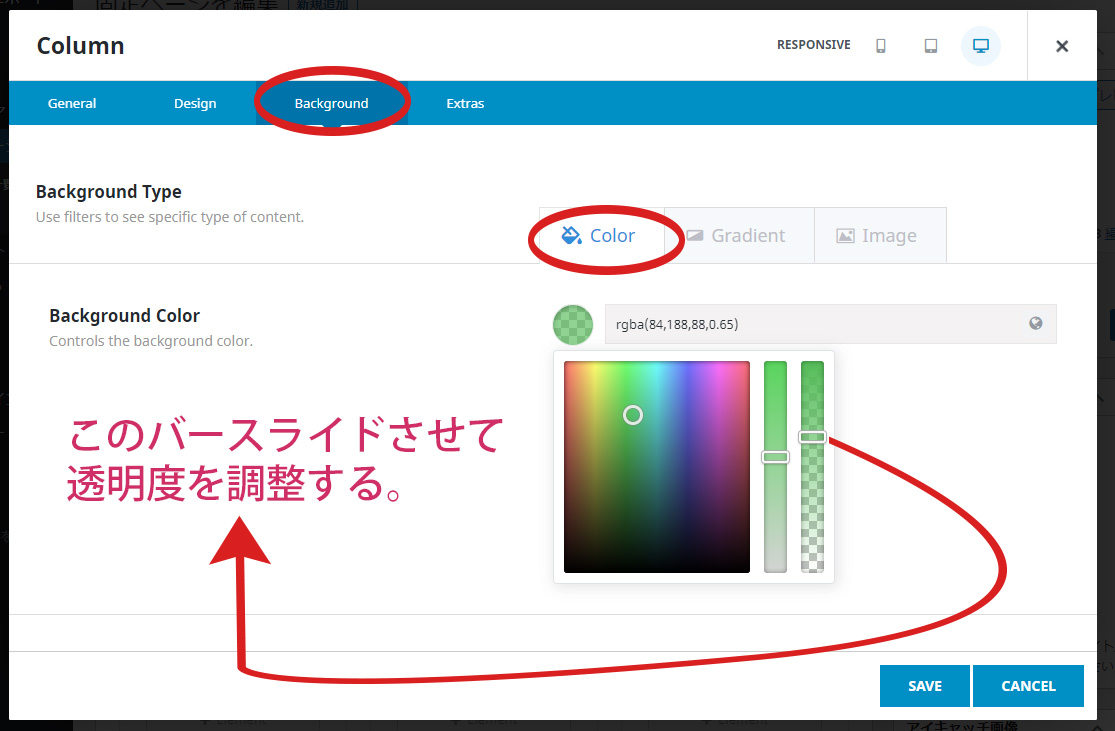
Column編集画面(下図)では、Background タブを選ぶ
↓
Background Typoeでは、 Color を選択(ちなみに、ここでGradientを選んでグラデーションをつけることもできます)
↓
好きな色をカラーパレットから選ぶ
↓
透明度を選ぶスライダー(下図)を操作して、透明度を選ぶ
↓
SAVE をクリック
最後にページの更新をお忘れなく
なお、今回例として挙げたサイトのように半透明するコラムが複数ある場合、ひとつ設定したら、それを複製(上図参照。青丸)すると作業が早く進みます。