対象:レスポンシブ・ワードプレス・テーマAVADAをご利用のお客さま
美しい背景画像の上に文字を乗せると、ポスターみたいなカッコいいデザインを作ることができますね。モバイル環境でも通信環境が整った現在、デザイン性をアピールすることが重要な美容室、専門学校などのウェブページの場合には挑戦してみましょう。
ページに背景画像を配置するには次のようにします。
ワードプレスのコントロールパネルにログイン
↓
編集対象のページの編集画面を開く
↓
下にスクロール
↓
Avada Page Options

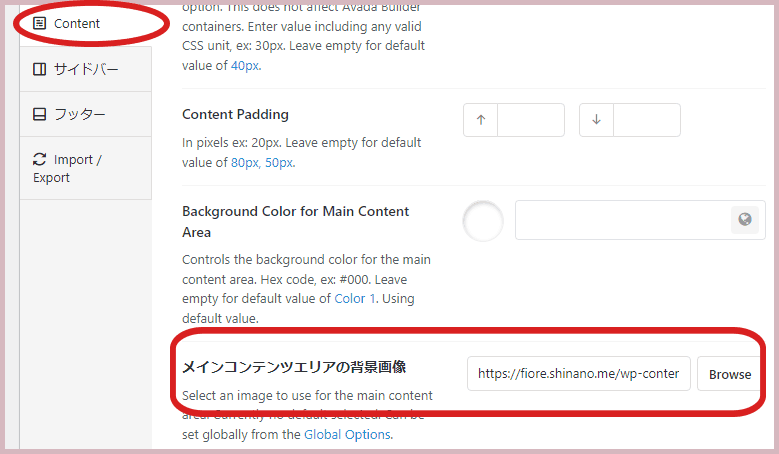
上の画像は、Contentが表示されるまでにスクロールした状態です。
Avada Page Options (上と重複しています)
↓
Content
↓
メインコンテンツエリアの背景画像
にて、配置する背景画像を指定します。
Browse をクリックすると、いつもの画像を配置するメディアライブラリが表示されますので、そちらから選ぶ、あるいは新たに画像をドラッグして選択するという方法を取るか、あるいはURLの分かっているネット上の画像ならば、そちらのURLを横長の空欄にペーストします。
↓
右下の Update ボタン、あるいは右上の 更新 ボタンをクリックして終了です。
画像は弊社で制作させていただきた、小諸の美容室フォオーレさまのサイトより





