対象:ワードプレスのレスポンティブ・テーマ、Avadaをお使いのお客さま
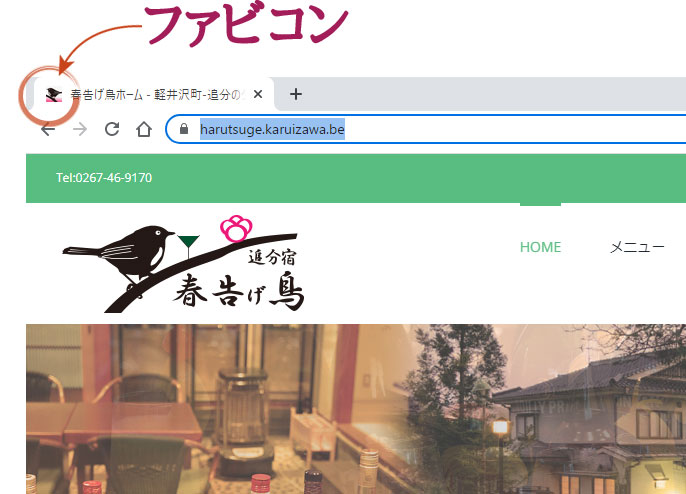
ファビコンとはFaviconのカタカナ読みで、正式には“favorite icon)お気に入りのアイコン)。
ウェブページ閲覧時や検索エンジンでの結果表示ページで、あるいはブックマークした場合にページタイトル左に表示される小さな正方形のアイコンがファビコンです。
作る際のコツは、シンプルにすること。とても小さいので、例えば10文字のキャッチフレーズなどを入れても読めません。
設定は次の手順で。お使いのavadaのバージョンによって多少の違いがあります。
WordPressの管理画面のログイン
↓
Avada
↓
Options
↓
ロゴ
↓
favicon
以下の選択肢があります。
favicon
Favicon for your website at 32px x 32px or 64px x 64px.
アップロード
Apple Touch Icon
Favicon for Apple iOS devices at 180px x 180px.
アップロード
Android Devices Icon
Favicon for Android-based devices at 192px x 192px.
アップロード
Microsoft Edge Icon
Favicon for Microsoft Edge browsers at 270px x 270px.
各サイズのファビコンの作成には、