ワードプレスのレスポンシブ・ウェブ・デザインのテーマであるAvadaをご利用の場合です。
ブログ記事を一覧表示するデザインを変更する方法です。
サムネイルが有る例と無い例
サムネイルとして表示されるのはアイキャッチ画像です。
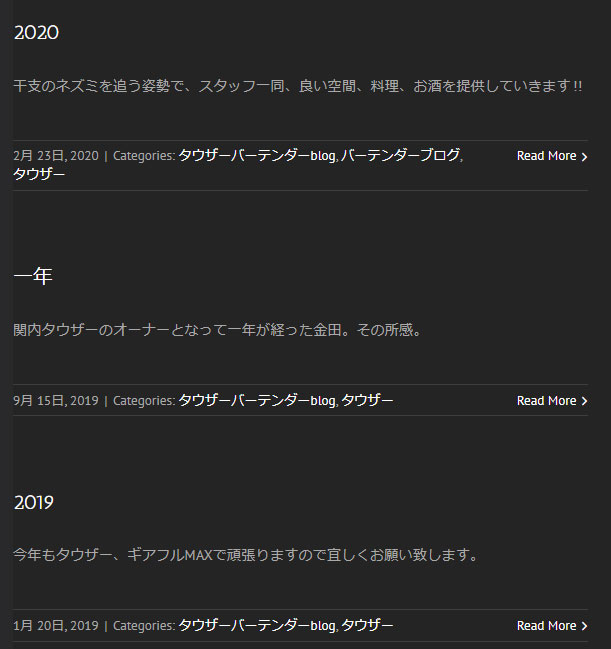
サムネイル(thumbnail)画像が無い例。

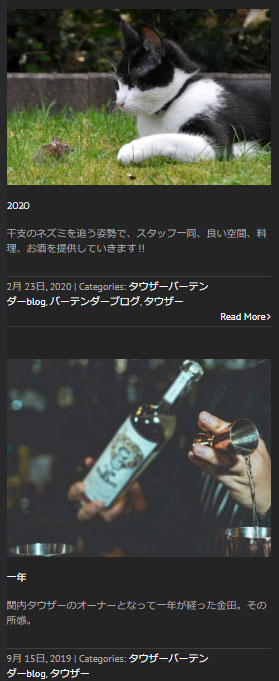
サムネイル(thumbnail)画像が有る例。

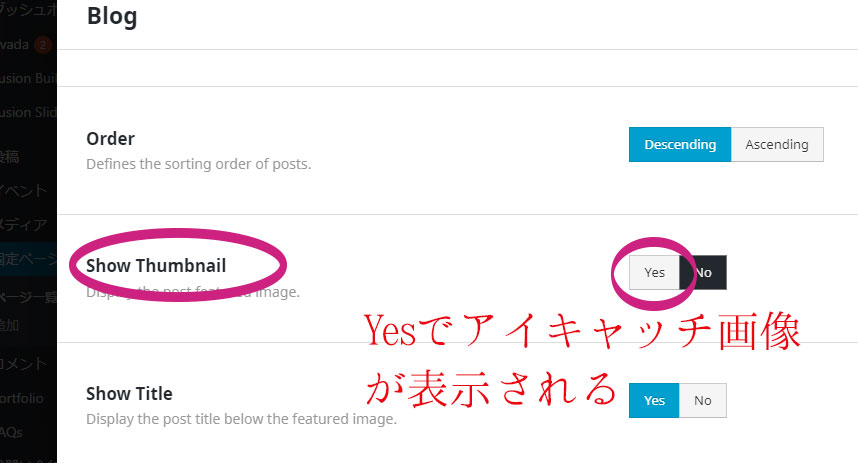
サムネイル画像を表示するかどうかは、次のように設定します。

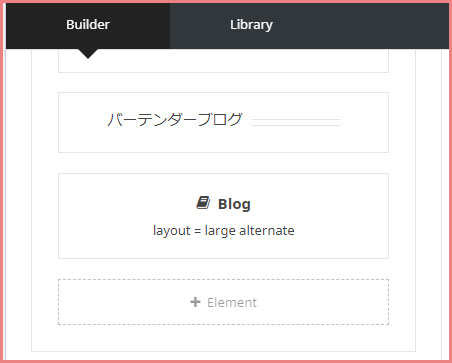
ブログ一覧を表示しているページの編集画面で、Blogエレメントにマウスを持ってきます。

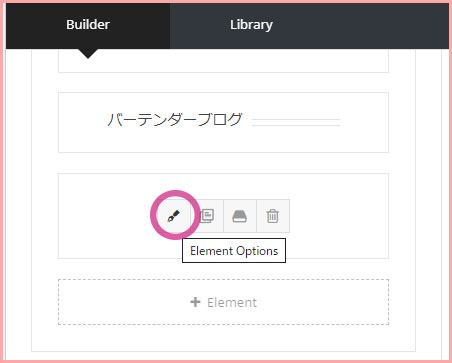
鉛筆アイコンが表示されるのでそれをクリックします。

Show Thumbnail という項目で、Yes にすればサムネイルが表示され Noにすると表示されません。
記事一覧をどのように配置するか
グリッド(格子状) VS 縦に並べる
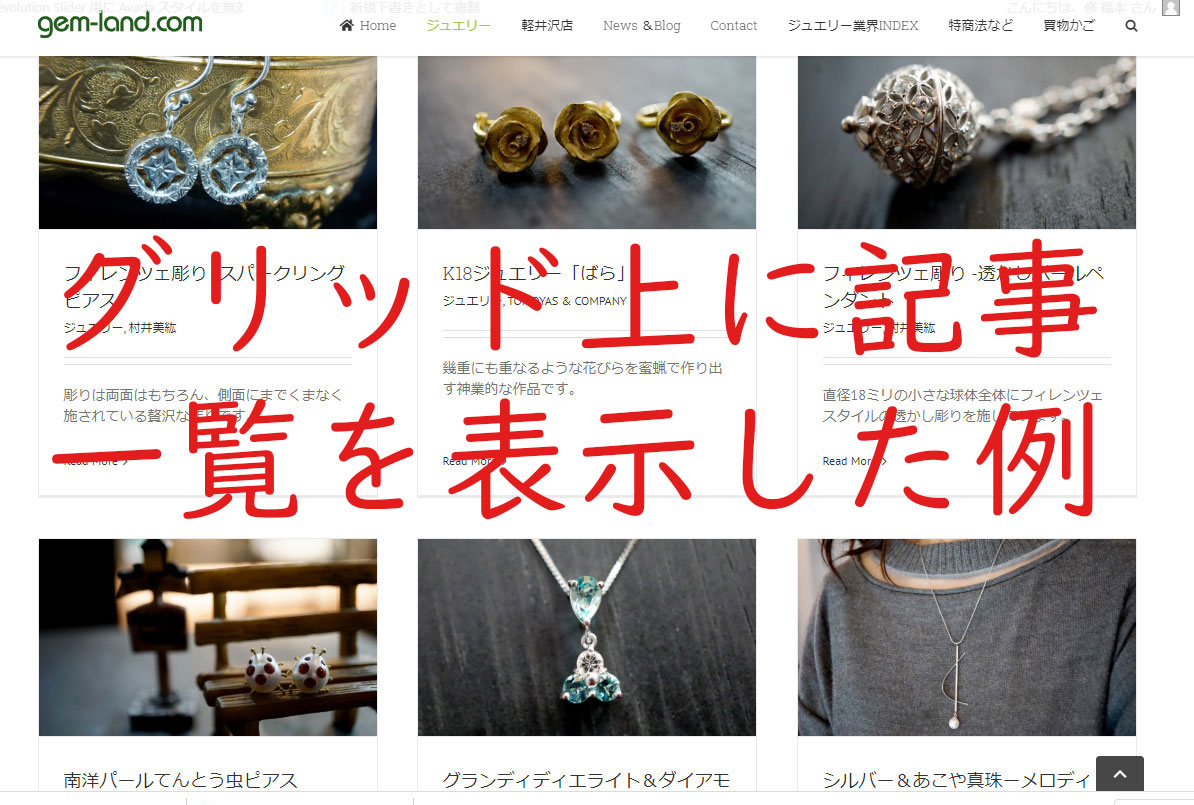
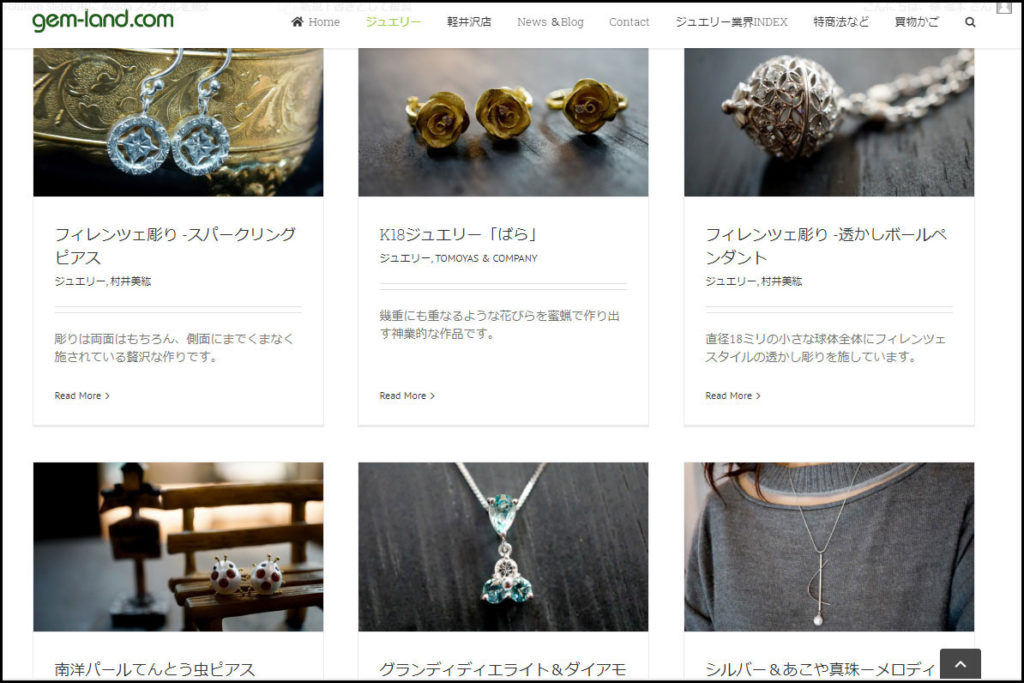
まずは格子状(グリッド)の例。弊社で運営するジェムランドの商品一覧ページです。

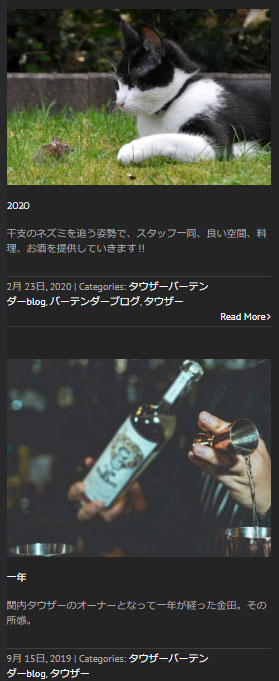
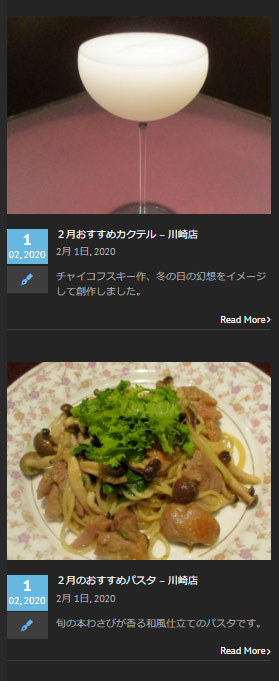
次に2つの例。ともに縦並びで「Large」と「Large Alternative」。
縦並びの効果的な使い方については、この画像の出典でもある時代屋オールドオーク様のウェブサイトをご参照ください。弊社にて運営を受託しているサイトです。蛇足ですが、このサイトは5店舗さまをひとつのサイトで運営していいて、記事一覧で表示する投稿のカテゴリを分けることで店舗ごとのトップページにその店舗に関連する記事だけを表示させています。

Blog LayoutをLargeで設定した例

Blog LayoutをLarge Alternativeで設定した例
この切り替えは次のように行います。
まずは該当するページの編集画面で、上の方に画像つきで解説したように、Blogエレメントの編集画面に入ります。
一番上にBlog Layoutという項目がありますから、こちらをプルダウンからGridやLargeなどと変更をして保存すれば設定完了です。