対象:ワードプレスのレスポンシブル・デザインのテーマAVADAをお使いのお客様
画像が次々と入れ替わる「スライダー」機能を持つプラグインはいくつもあります。AVADA標準ではFusion ElementのひとつにもSlider機能が実装されていますが、トップページなど、モニターの端から端まで100%の幅で広がる写真を配置する場合には「Fusion Slider」をお薦めします。このページで「Fusion Slider」を配置する方法を説明します。なお、弊社トップページに配置しているアニメーションを含んだ動画のスライダーは「LayerSlider」を使って作成しています。
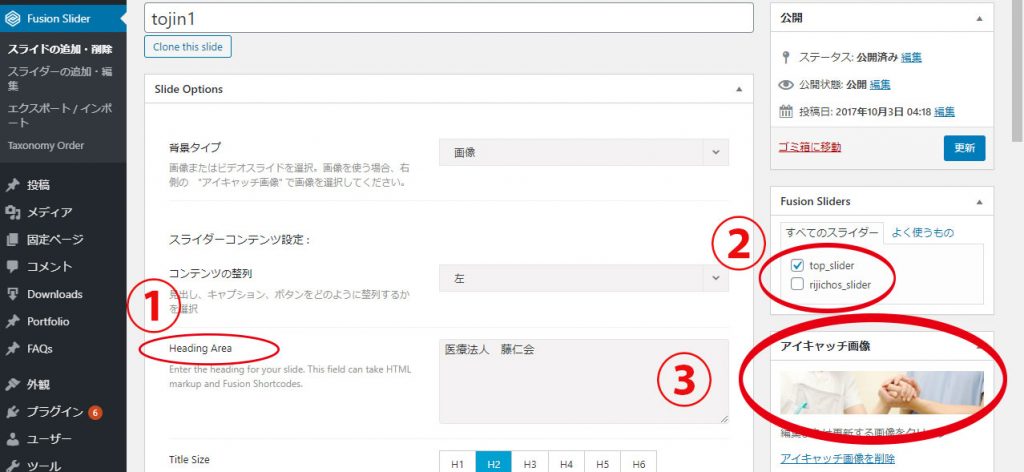
Fusion Sliderの例として弊社をご利用頂いているJR上尾駅そばで藤村病院などを運営する藤仁会様サイトのスクリーンショットを上に掲載しました。赤丸で囲んでいる部分をスライダーで配置しています。
スライダーに使用する写真のサイズ
最初に写真を準備
サイズはお好みのわけですが、弊社では幅1400px、高さ300pxで作成することが多いです。
以下、注意点をいくつか。
- ひとつのスライダーに使用する写真は、同じサイズにすることをオススメします。
- 表示される写真は 閲覧者のモニタサイズによって端がカットされることがあります。したがって、フォトショップなどで文字情報を配置した写真はお薦めしません。文字情報は後段で説明する「Heading Area」, 「Caption Area」を利用して盛り込んでください。どうしても文字を含んだ画像をスライドとして利用する場合には、文字は中央に寄せてください。
- AVADAは閲覧者のモニタサイズに合わせて最適なデザインで表示するレスポンシブ・ウェブ・デザインのテーマですから、表示する写真のサイズは閲覧者の環境に応じて変わります。スマートフォンならば600pxもあれば十分でしょうが、大きなパソコン・モニターの場合では600pxではぼやけた画像になってしまいます。そこで、配置する写真は幅1400pxくらいを目安にすることをお薦めします。AVADAでは、アップロードされた写真をいくつものサイズに変えて自動で複製する機能があります。その中から閲覧者のモニタに合わせて最適な画像を表示しますから、600pxで十分綺麗に表示できるユーザに1400pxの画像を縮小して見せるという無駄はありません。
Fusion Sliderを配置する手順
ワードプレスの管理画面にログインします。
Fusion Sliderという文字の上にマウスをもってくると次に示す選択肢が表示されます。
「スライドの追加・削除」は、配置する写真をアップロードする際に使用します
「スラーダーの追加・編集」は、ひとつのスライダーに使用する写真(「スライド」で配置した写真)をまとめるために使用します。
「並び替え」は、スライダーに表示する写真の順番を変更する際に使用します。一枚の写真だけを表示する場合には使用することはありません。
なお、「並び替え」が表示されない場合にはPost Types Orderプラグインをインストールしてください。
次に「スラーダーの追加・編集」をクリックします
「スライダーを追加」と表示されます。
「名前」には、自分の分かりやすい名前を入力。日本語可。
「Shortcode」には半角英数字、スペースなしの文字列を入力。
「Slider Size」では、幅は100%。高さは好みで。300px+400pxがお薦めです。
後は好みですが、お薦めの設定は以下。何も書いてない項目はデフォルトで。
- 「フルスクリーンスライダー」にはチェックを入れない(デフォルトでチェックされていませんが、重要な項目なので書きました。)
- 自動再生にはチェック
- スライドループにはチェック
- スライドショーのスピードは「7000」
- アニメーションのスピードは「600」
設定が終わったら「スライダーを追加」をクリック。
すると、同じページの右上に「名前」で設定した項目が表示されます。
次に、「スライドの追加・削除」をクリックします。

「新しいスライドの追加」をクリックすると、画像のような操作画面になります。
冒頭の「タイトルを追加」にはスライドの分かりやすい名前を入力します。
文字情報はHeading Area と Caption Areaを使用する
①で示した「Heading Area」には画像の上に表示する文字を入力します。
「Heading Area」の下にも文字を配置できます。その際には「Caption Area」を利用します。
写真にフォトショップなどで文字をいれた画像はお薦めしませせん。(理由は前述)
文字サイズの変更
Heading Area
文字サイズは「Title Size」または「
Caption Area
文字サイズは「」または「
②で示したすべての「スライダー」という項目には「スライダーの追加・編集」で作成をしたすべてのスライダーが表示されます。使用するスライダーを選びます。複数選択も可能です。
③で示したアイキャッチ画像には、スライダーで使用する写真を配置します。
「ボタン 1」「ボタン 2」という欄に表示される文字列は削除してください。この項目は、写真の上にリンクボタンを配置するために使用しますが、難易度が高いので、写真をクリックした際のリンクの設定は、次のようにすると良いでしょう。
スライドをクリックして、指定のページにリンクする方法
「スライドリンク設定」にある「スライドリンクタイプ」で「フルスライド」を選択します。
「スライドリンク」の欄にはリンク先URLをペーストまたは入力します。
ページ右上の「更新」ボタンをクリックすれば完了です。
作成したスライダーをページに配置する方法

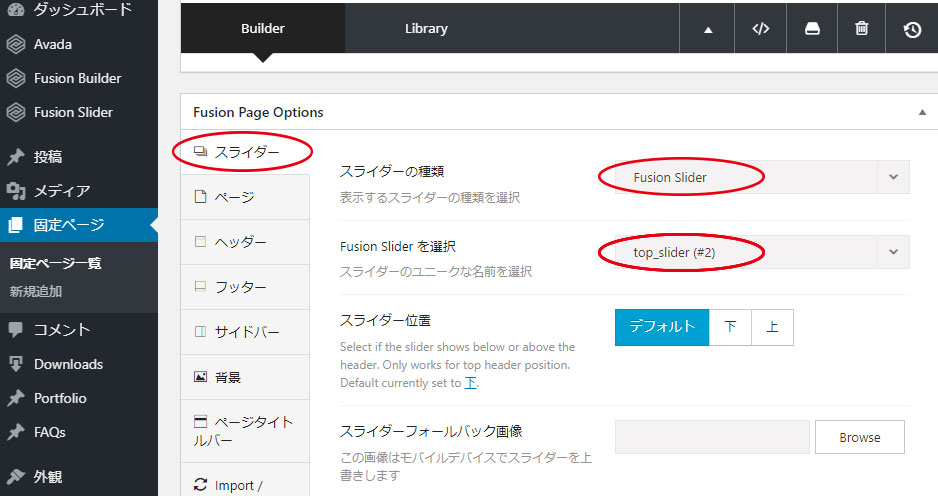
「固定ページ」でも「投稿」でも同様ですが、ページの作成・編集画面を下にスクロールすると画像のようにFusion Page Optionsがあります。
画像は「スライダー」を選択した状態です。
スライダーの種類:Fusion Slider を選択
Fusion Slider を選択:「スライダーの作成・編集」で作ったスライダーが一覧表示されますから、そのページに配置するスライダーを選択します。
ページを「公開」あるいは「更新」すれば作業完了です!





