ホームページ制作や各種印刷 – 軽井沢
ワードプレス & サポート情報
題名クリックで詳細を表示します
AVADA-sliderの選択方法
Wordpressのレスポンシブ・テーマAVADAで、作成済みのスライダーを固定ページ、投稿ページなどに適用する方法です。
z-indexの使い方 – メニューがコンテンツの下に隠れる場合の対応
メニューがコンテンツの下に入り込んで、見えなくなった場合、Z-INDEXを設定することで解消できます。
ボタンの幅を100%にする – Avadaワードプレスのテーマ
ボタンの幅を100%にする設定方法です。個別にも、一括でも設定可能です。
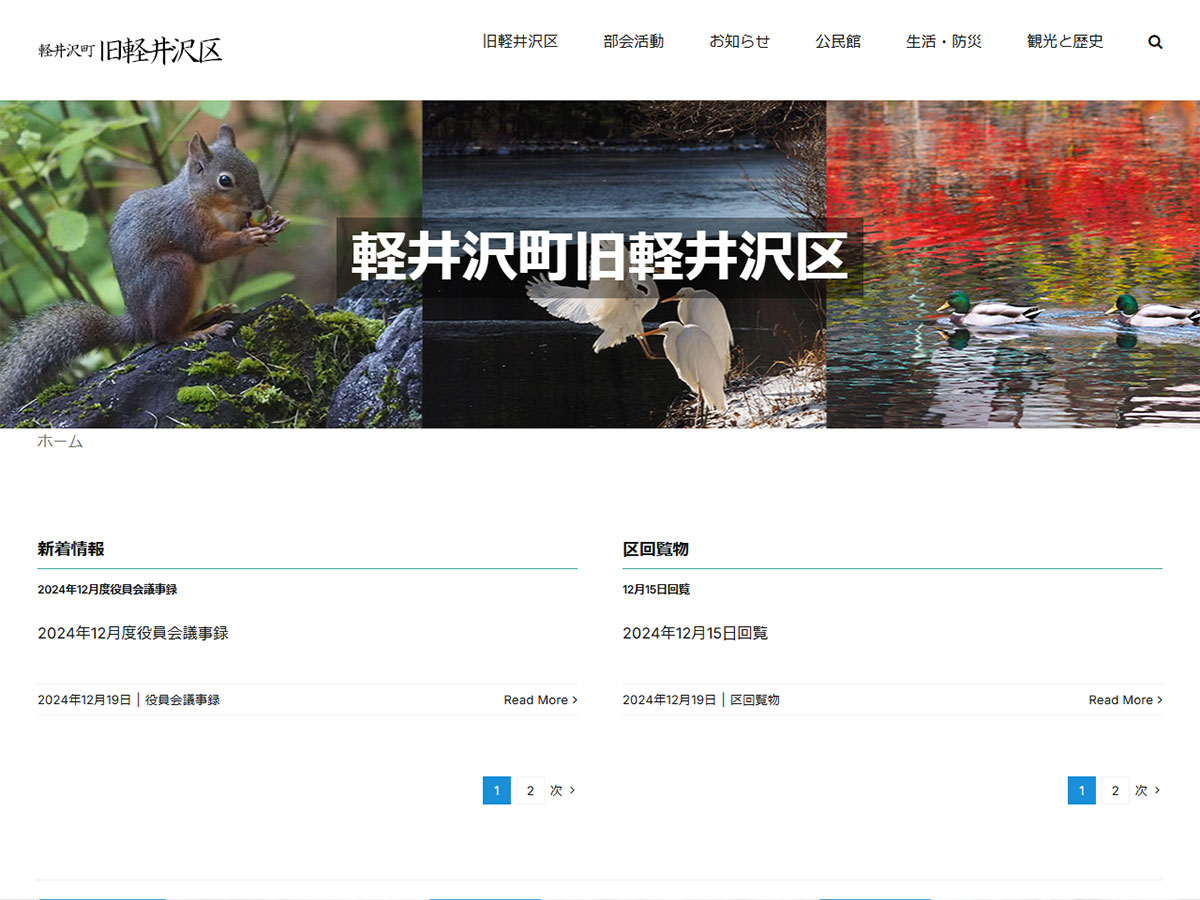
軽井沢町旧軽井沢区さまウェブサイト
軽井沢町旧軽井沢区さまのホーム・ページをお任せいただきました。
Contact Form 7の送信先アドレス変更方法
ワードプレスに設置するウェブフォームの定番プラグイン、Contact Form 7の送信先アドレス変更・設定方法です。
しなの追分馬子唄道中
「しなの追分馬子唄道中」のポスター、チラシを印刷させて頂きました。